Create type from an image

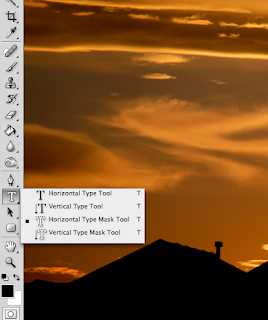
Ok - here's my original image

The tool you need is underneath the type tool. You can click and hold to get the options up or you can use the hot key t and use shift+t to scroll through the options. Pick the one with the marching ants (I used the horizontal one)

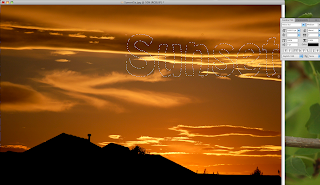
When you click on your image with this tool selected it puts a quick mask on the image. This turns the image red. This color is temporary. Make your text big and use a thick font so you can actually see the image inside. You can also move the text around so you can get the part of the image you really want.

Now click on the arrow button. Don't try to use the hot key v for this one - it will add to your text. When you click on the arrow tool the red mask will disappear and you will have marching ants around your text.

If you want to move this text to a separate image just drag it there. If you want to use it in the same image copy that selection. The hot key is apple/command+ j.

It will look as though your selection is gone - but if you look in the layers pallet you will see you now have two layers instead of one.

Use the arrow keys to start moving the selection so you can see it.

Drag the text where you want it.

Resize the text if need be.

To get the layer style palette up double click on Layer 1 (not on the text - just to the right).

I used the Bevel & Emboss option and softened it a little. This is a fun tool to play with. The drop shadow is a great tool as well, but my background was black so a drop shadow wouldn't show up.

Click on OK. Now your image is done.

Do you have a good idea for a tutorial? Something you'd like to see done? Leave me a comment and let me know what you're interested in learning.




1 comment:
Stacy, that is an excellent tut and I really can't wait to try it! Thank you so much! You are so talented and it is so nice that you are willing to share your talent! Thank you!
Post a Comment